How To Start Hyper-Local Marketing
Connecting with your immediate community has never been more valuable. For small to mid-sized...


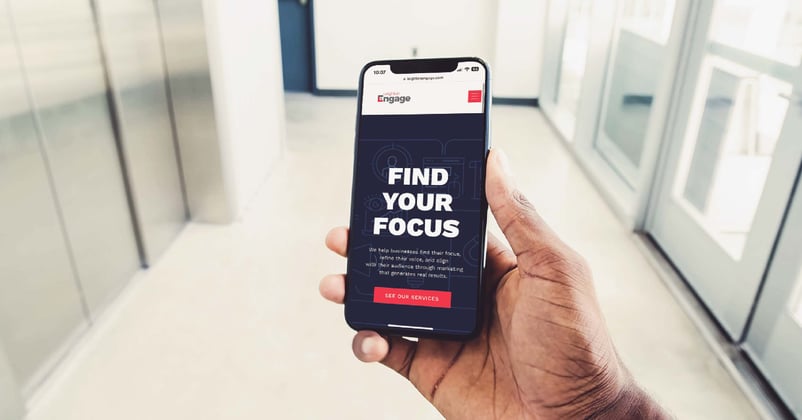
Phones have become integral to our daily lives, helping us accomplish everything from basic communication to creating our grocery lists to paying bills. That’s why your website needs to be as easy to use on a mobile device as on a computer. If not, new leads, sales, and revenue will pass you by.
What do the marketers of the world call this approach? Simply put, we call it a mobile-first strategy. This blog explores the significance of adopting a responsive, mobile-first website design to provide optimized user experiences across all devices.
By aligning your focus with both your company’s objectives and customer needs, you can strategically position your website for success in terms of revenue, marketing, and overall customer satisfaction. Let’s dive in!

The first step in a mobile-first or responsive website design strategy is prioritizing the essential content you want your visitors to see.
Starting with mobile layouts allows designers to prioritize critical content and features, streamlining the user experience on smartphones and tablets.
By prioritizing mobile design, businesses can tap into a wider audience and ensure accessibility across diverse devices.
Related Reading: How Often Should I Redesign My Website?

The key differences between a mobile-first and a desktop design include content hierarchy, fluid and flexible grid systems, and user-friendly navigation.
Ok, but what do these things mean? We’re glad you asked!
This is the order in which you want information delivered to site visitors. Determining primary, secondary, and tertiary content involves optimizing content for mobile devices (or smaller screens) and then working your way up to the larger screens, such as a desktop computer.
Related Reading: 5 Ways Hiring a Website Content Writer Benefits Your Company
Fluid grids are used in web design to create flexible layouts that adapt to the user’s screen size. The website layout is designed with relative units rather than fixed units.
Mobile-friendly navigation menus make it easier to explore your site on smaller screens. Collapsible accordion or hamburger menus can be tools to help make this possible. Likewise, utilizing clear call-to-action buttons will allow users to find exactly what they’re looking for.
To create websites that look good on all screens, we need to follow some important rules. Here are the main things to remember:
Speed optimization is crucial for retaining visitor interest and reducing bounce rates, with the average person’s attention span only lasting a few seconds. Putting the essential stuff at the top of the website lets people quickly find what they need without scrolling too much or leaving your site for someone else’s.
Think of a website like a puzzle. We use something called a “grid” to organize the pieces. This helps everything fit together neatly, no matter if someone is looking at it on a big computer or a small phone.
Have you ever tried looking at pictures on a phone, and they didn’t look quite right? That’s why we make sure pictures and videos look good on all devices. So, whether you’re using a computer or a phone, everything appears just the way it should.
Think about your favorite video game or app. They’re fun because it’s easy to move around and find what you’re looking for, right? Well, websites should be like that, too! Big buttons and simple menus help people explore without getting lost.
Related Reading: The Best Digital Design Toolkit For UX

Now, let’s dive into how to actually make websites that work well on phones:
When creating a website, begin by thinking about how it will look on a phone. This ensures that even on smaller screens, everything is organized and easy to use.
Imagine you’re telling a story. You wouldn’t want to include too many details, right? The same goes for websites. Keep things simple and easy to understand so that everyone can enjoy using your website.
Ever played a game and found a bug? It’s not fun! The same goes for websites. Test your website on different devices to find and fix any problems. This keeps everything working smoothly for everyone.
With the average person’s attention span only lasting a few seconds, speed optimization is crucial for retaining user interest and reducing bounce rates. Make sure your site loads load quickly on phones by using smaller pictures and other tricks to speed things up.
After your website is built, testing and optimization will ensure that the website functions flawlessly across all devices and the rate at which your pages load or speed optimization. Have your team test the look, functionality, and load time on their mobile and desktop devices.
Mastering mobile-first design isn’t just about meeting current trends — it’s a strategic move that should align with your business goals. By focusing on revenue generation, strategic marketing, and customer satisfaction, businesses can leverage responsive website design to enhance the success of the overall campaign.
Ready to master mobile-first design and elevate your website for optimal results?
Consult with our expert team today and take the first step toward aligning your digital presence with revenue, marketing, and customer success. Your mobile-first success story begins here!



Connecting with your immediate community has never been more valuable. For small to mid-sized...


By pairing strategic paid campaigns with engaging, value-driven content, you can build a strong...
Leave a Comment